Server Action & Streamable UI
Note此小节启发于 https://sdk.vercel.ai/docs/concepts/ai-rsc
以下代码在 Next.js 14.1.2-canary.3 中可以工作,其他版本或许会有改动
在 LLM 项目中,总是能看到流式传输渲染的信息。
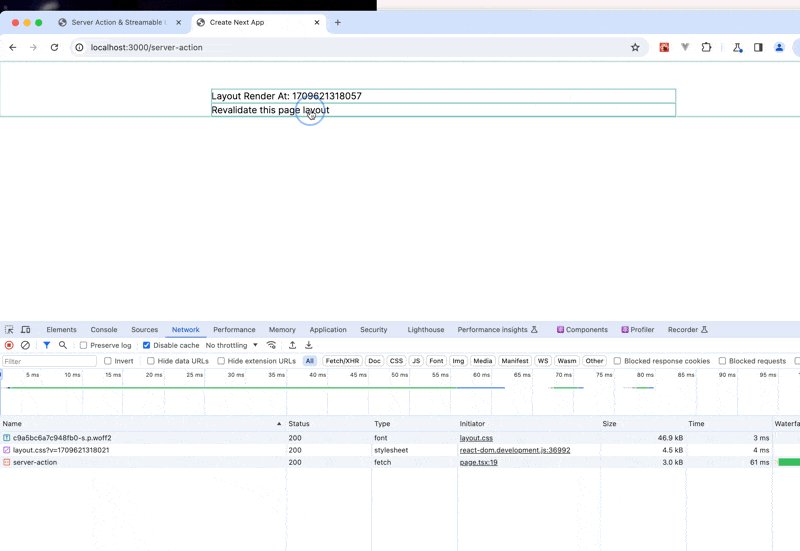
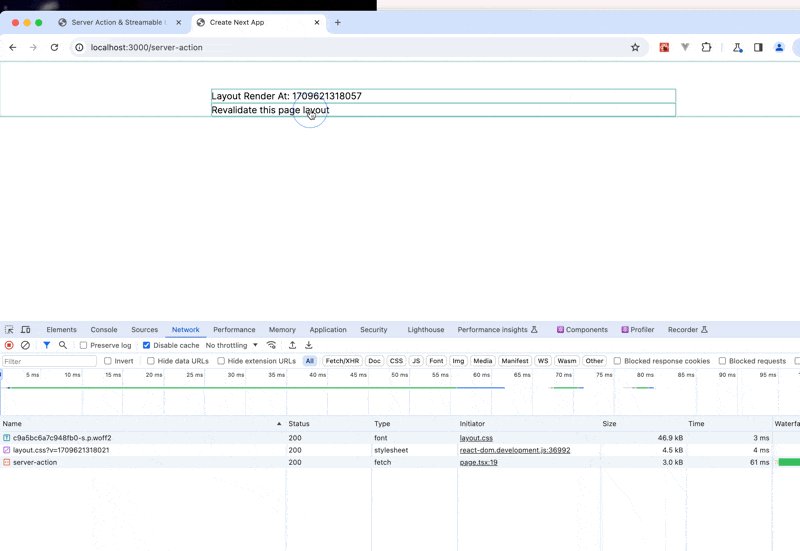
我们看一下请求。
发现其实这是一个流式传输的 RSC payload。也就是说 UI 的更新是由服务器的流式传输 RSC payload 驱动的。当流式传输的 RSC payload 读取到下一行就刷新 UI。
这节我们利用 RSC 简单实现一下流式渲染消息流。
Server Action
开始之前,我们需要知道 Server Action 其实是一个 POST 请求,服务器会调用 Server Action 函数的引用,然后通过 HTTP 请求的方式流式返回执行结果。
在 Server Action 中,你必须要定义一个异步的方法,因为请求是异步的;第二你必须返回一个可以被序列化的数据,例如函数这类则不行。
我们常用 Server Action 刷新页面的数据,例如使用 revalidatePath。
我们尝试一下。

当我们点击按钮时,页面重新渲染了,在页面没有重载的情况下,刷新了最新的服务器时间。
使用 Server Action 获取 Streamable UI
脑洞一下,如果我们在 Server Action 返回一个 ReactNode 类型会怎么样。

我们可以看到,当我们点击按钮时,页面渲染了一个 React Node。这个 React Node 是由 Server Action 返回的。
我们知道在 App Router 中可以使用 Server Component。Server Component 是一个支持异步的无状态组件。异步组件的返回值其实是一个 Promise<ReactNode>,而 ReactNode 是一个可以被序列化的对象。
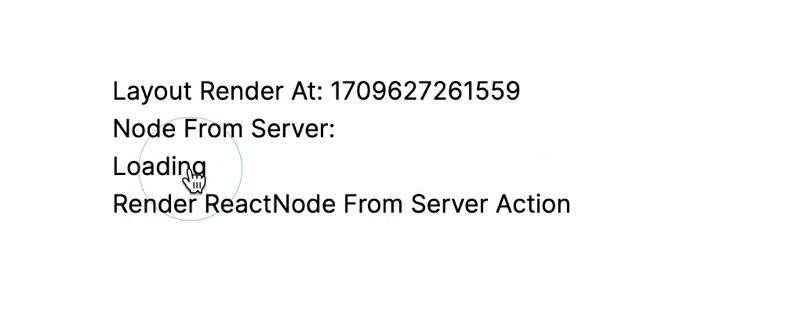
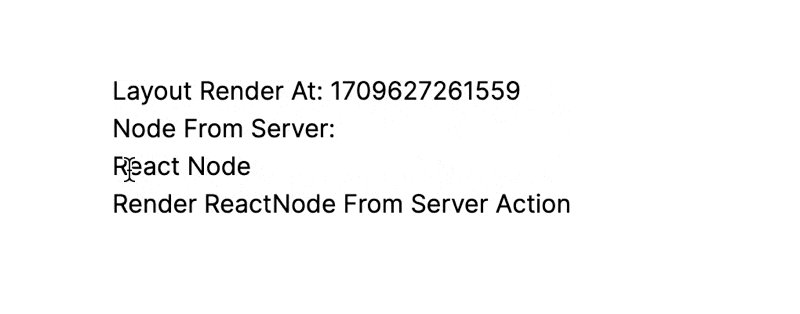
那么,利用 Supsense + 异步组件会有怎么样的结果呢。

我们可以看到,当我们点击按钮时,页面渲染了一个 Suspense 组件,展示了 Loading。随后,等待异步组件加载完成,展示了 React Node。
那么,利用这个特征我们可以对这个方法进行简单的改造,比如我们可以实现一个打字机效果。
上面的代码中,createStreamableRow 创建了一个被 Suspense 的 Row 组件,利用嵌套的 Promise,只要 当前的 promise 的 value 没有 done,内部的 Suspense 就一直不会被 resolve,那么我们就可以一直往里面替换新的 React Node。
在 update 中我们替换了原来已经被 resolve 的 promise,新的 promise 没有被 resolve,那么 Suspense 就 fallback 上一个 promise 的值。依次循环。直到 done === true 的条件跳出。
效果如下:
那么利用这种 Streamable UI,可以结合 AI function calling,在服务器端按需绘制出各种不同 UI 的组件。
Warning由于这种流式传输驱动组件更新,服务器需要一直保持长连接,并且每一次驱动更新的 RSC payload 都是在上一次基础上的全量更新,所以在长文本的情况下,传输的数据量是非常大的,可能会增大带宽压力。
另外,在 Vercel 等 Serverless 平台上,保持长连接会占用大量的计算资源,最终你的账单可能会变得很不可控。
上述所有代码示例位于:demo/steamable-ui
参考:https://sdk.vercel.ai/docs/concepts/ai-rsc#create-an-airsc-instance-on-the-server
最后更新于 2025/3/28 23:18:27
本书还在编写中..
前往 https://innei.in/posts/tech/my-first-nextjs-book-here#comment 发表你的观点吧。